Yet another version of twisted drain. Will the
madness ever end? I grew tired of the current design and a change
was dreadfully needed. I planned on basing this off of my
currently unreleased skin, technical violence. Rob from
subwayz.net offered to the entire php backend of twisted drain.
How 1337 is that? I came up with the idea of having two metallic
columns to house all the content.

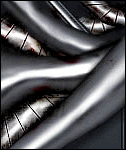
(the metallic column)
I wanted everything to revolve around some futuristic monitor that
would display random images along with the site name and logo. The
"power", if you will, would come from a few metallic
tentacles/pipes that would be strewn about the top section of the page.

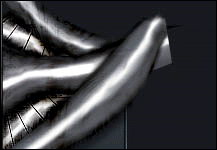
(the pipes)
Nice, I suppose. The pipes looked a little dirtier than what I wanted. A
bit of cleaning was required.

(the cleaner version)
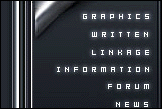
I had trouble on deciding where the menu would be placed. After much
pondering, I chose to place it on the far left side right under the
bottom pipe.

(the uber 1337 menu)
I also decided to add a couple more pipes and sharp metal
objects to the scene. Now it was time to do the
monitor. I couldn't the decide on the shape to be used. I
was stuck between a circular and square design. I compromised and
used a misc. curve shape instead.

(the secksay monitor)
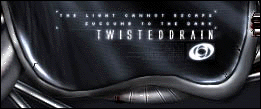
Now about 2/3 of the top section was complete. I had to somehow
connect the monitor to the right column. A large metal rod was
then "driven" through the monitor that extended to the
opposite end. I also added a couple more rods to prevent
the right side from looking empty. A coat of blood and rust was
also added to dirty things up a bit.

(the right side)
Now that the design was done, a bit of html slaughtering and coding was
to be done. I refused to use frontpage due to the awful code it
generated. I trusted my own code and used the primitive, yet
useful, notepad. As I stated earlier, the entire backend was done by
Rob. It 0wns beyond comprehension. ph34r him. We both spent
about a week trying to get the content online. The whole site
creation process went a lot smoother than with past releases. All
in all, this release was fairly painless, at least for me. A deadline
actually met, imagine that. |